Trong hoạt động thống kê và phân tích dữ liệu, trực quan kết quả phân tích dưới dạng đồ họa thông tin, biểu đồ, sơ đồ, hình ảnh,… là phương thức trình bày rất phổ biến nhằm diễn giải số liệu dễ hiểu cho người xem. Loại bài viết sau sẽ trình bày phương thức trực quan dữ liệu dưới dạng biểu đồ cùng với các dạng biểu đồ thường gặp trong phân tích dữ liệu.
Trực quan hóa dữ liệu là một phương thức biểu diễn trực quan của dữ liệu. Trực quan hóa dữ liệu có thể cho biết tổng quan về mẫu nghiên cứu, các xu hướng, các giá trị ngoại lệ và mối tương quan trong dữ liệu. Bên cạnh đó, trực quan hóa dữ liệu cũng giúp người phân tích và những người ra quyết định dễ dàng hiểu được ý nghĩa của dữ liệu để thúc đẩy các quyết định trong kinh doanh và quản lý. Phương thức phổ biến nhất làm cho dữ liệu trở nên trực quan là thông qua biểu đồ.
Loạt bài viết "Trực quan hóa dữ liệu" được thực hiện gồm 8 phần nhằm giới thiệu tổng quan về hình thức trực quan dữ liệu bằng biểu đồ, các dạng biểu đồ ứng với các kiểu dữ liệu và mục đích phân tích khác nhau. Trong đó, 5 phần đầu mang tính cơ bản, 3 phần sau thường được sử dụng cho các phân tích nâng cao:
1 – Tổng quan về biểu đồ
2 – Tổng quan về hệ trục tọa độ
3 – Biểu đồ thể hiện độ lớn của dữ liệu
4 – Biểu đồ thể hiện tỷ lệ của dữ liệu
5 – Biểu đồ thể hiện sự phân phối của dữ liệu
6 – Biểu đồ thể hiện sự tương quan của dữ liệu
7 – Biểu đồ biểu diễn chuỗi thời gian trong tập dữ liệu
8 – Biểu đồ thể hiện sự không chắc chắn trong tập dữ liệu
1. Tổng quan về biểu đồ
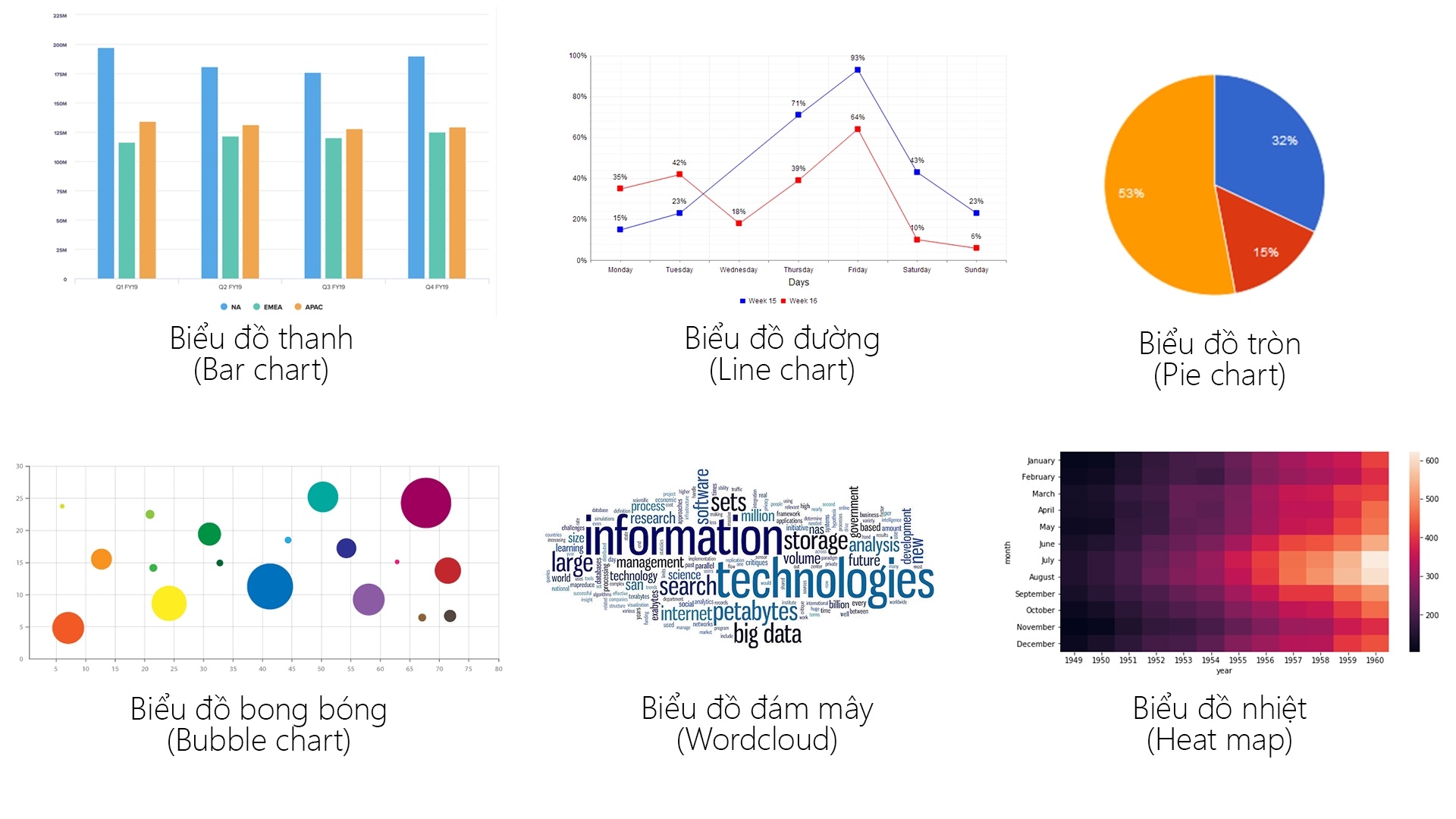
Hầu hết các ấn phẩm, đề tài, báo cáo nghiên cứu khoa học hay các tin tức hàng ngày đều ít nhiều sử dụng biểu đồ để diễn giải thông tin, giúp người đọc dễ hiểu hơn. Mỗi dạng biểu đồ được sử dụng để biểu diễn thông tin mà nó mang lại. Với các loại dữ liệu khác nhau thì biểu đồ thể hiện cũng sẽ khác nhau. Một số dạng biểu đồ thường gặp như: biểu đồ thanh (bar chart), biểu đồ đường (line chart), biểu đồ tròn (pie chart), biểu đồ bong bóng (bubble chart), biểu đồ đám mây chữ (wordcloud), biểu đồ nhiệt (heat map), …(Hình 1).

Hình 1. Ví dụ một số dạng biểu đồ được sử dụng để trực quan hóa dữ liệu
Tính thẩm mỹ trong biểu đồ
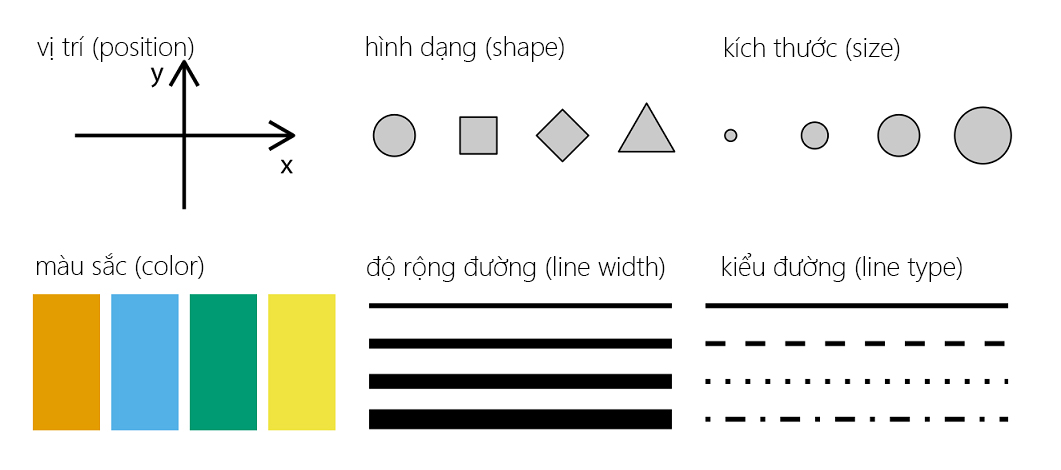
Trong Hình 1, có thể thấy bên cạnh kiểu biểu đồ, phần dữ liệu trong mỗi biểu đồ được biểu diễn qua màu sắc và hình dạng. Wike (2019) đã mô tả những hình ảnh trực quan hóa dữ liệu này bằng từ Aesthetics (tính thẩm mỹ) trong tài liệu Fundamentals of Data Visualization (Các nguyên tắc cơ bản về trực quan hóa dữ liệu). Aesthetics mô tả mọi khía cạnh của một phần tử đồ họa nhất định, thường được sử dụng trong trực quan hóa dữ liệu nhằm thể hiện vị trí (position), hình dạng (shape), kích thước (size), màu sắc (color), độ rộng đường (line width), kiểu đường (line type) (Hình 2).

Hình 2. Tính thẩm mỹ (aesthetics) trong trực quan hóa dữ liệu (Wike, 2019)
Aesthetics có thể đại diện cho cả dữ liệu liên tục và dữ liệu rời rạc như: vị trí, kích thước, độ rộng đường, màu sắc, hình dạng, kiểu đường [1]. Tuy nhiên, dữ liệu không chỉ thể hiện qua các giá trị số liên tục và rời rạc mà còn có thể ở dạng các danh mục (categories), ngày giờ và dưới dạng văn bản. Dữ liệu dưới dạng số (numerical) được gọi là định lượng (quantitative) và khi ở dạng phân loại (categories) được gọi là định tính (qualitative).
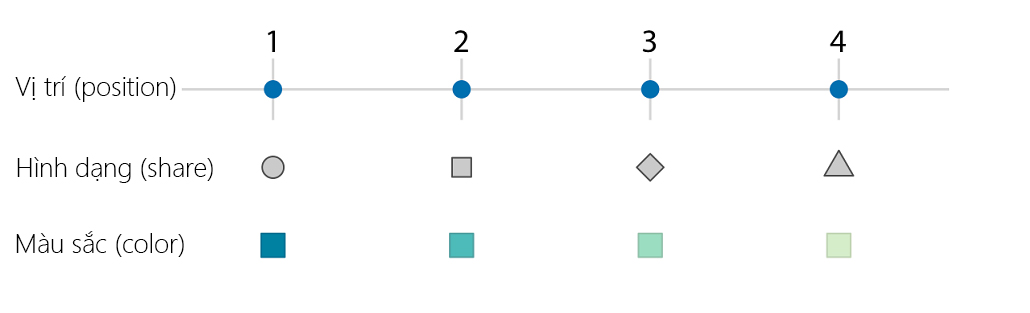
Để gán giá trị của dữ liệu vào các dạng Aesthetics, cần phải chỉ định các giá trị dữ liệu tương ứng với các giá trị Aesthetics. Chẳng hạn với biểu đồ có trục hoành x, cần chỉ định giá trị dữ liệu đặt vào các vị trí cụ thể dọc theo trục này. Tương tự, cần chỉ định giá trị dữ liệu nào được biểu thị bằng các hình dạng hoặc màu sắc cụ thể. Ánh xạ này giữa các giá trị dữ liệu và giá trị Aesthetics được tạo ra thông qua các thang đo. Đối với mỗi thang đo, mỗi số tương ứng với một vị trí, hình dạng hoặc màu sắc duy nhất và ngược lại. Hình 3 minh họa cho thấy các số từ 1 đến 4 được ánh xạ vào thang vị trí, hình dạng và màu sắc.

Hình 3. Thang đo gán giá trị của dữ liệu tương ứng với loại aesthetics khác nhau (Wike, 2019)
Hệ trục tọa độ
Trong Hình 1, phần lớn các biểu đồ đều có 2 trục nhằm xác định vị trí của các giá trị dữ liệu khác nhau. Với biểu đồ 2D, thang đo vị trí sẽ có 2 giá trị (thông thường là x và y), biểu đồ 3D sẽ có thêm 1 giá trị (thường là z). Sự kết hợp của một tập hợp các thang đo vị trí và sự sắp xếp hình học tương đối của chúng được gọi là một hệ trục tọa độ.
(Chi tiết về các dạng hệ trục tọa độ sẽ được trình bày tại bài viết Trực quan hóa dữ liệu – Phần 2: Tổng quan về hệ trục tọa độ).
2. Màu sắc trên biểu đồ
Theo tài liệu Các nguyên tắc cơ bản về trực quan hóa dữ liệu, có 3 trường hợp cơ bản khi sử dụng màu sắc cho trực quan dữ liệu là: thể hiện sự phân nhóm dữ liệu định danh, thể hiện giá trị của dữ liệu và thể hiện sự nổi bật của dữ liệu.
Màu sắc thể hiện sự phân nhóm dữ liệu định danh
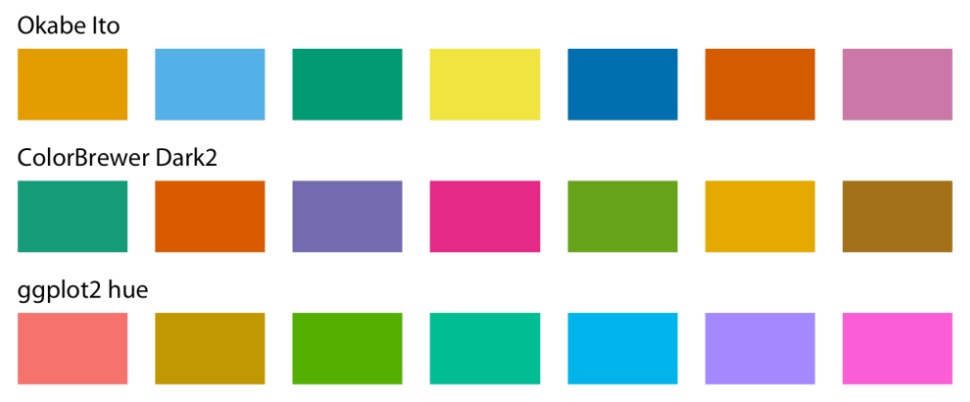
Màu sắc theo thang định tính (qualitative color scale) được dùng để thể hiện sự phân biệt các nhóm rời rạc không có trật tự nội tại, chẳng hạn như các quốc gia khác nhau hoặc các nhà sản xuất khác nhau của một sản phẩm nhất định. Theo nguyên tắc, thang đo này là một tập hợp hữu hạn các màu cụ thể được chọn; màu sắc vừa phải thể hiện rõ sự khác biệt với nhau và vừa đồng thời tương đương nhau; không có một màu nào phải nổi bật so với các màu khác; các màu không được theo một thứ tự như chuỗi các màu nhạt dần hay đậm dần (Hình 4).

Hình 4. 3 ví dụ về màu sắc theo thang màu định tính (Wike, 2019)
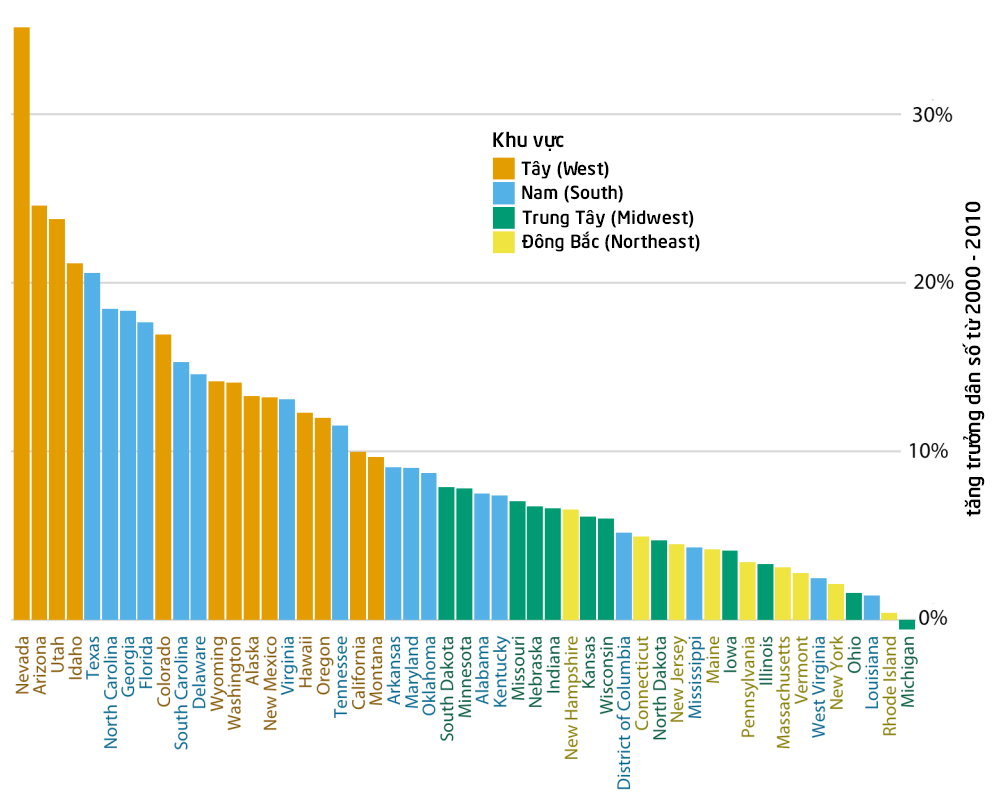
Ví dụ trong Hình 5 cho thấy màu sắc được sử dụng để phân biệt theo khu vực địa lý về mức tăng trưởng dân số từ năm 2000 đến năm 2010 ở các tiểu bang của Hoa Kỳ. Màu sắc cho thấy, các bang ở cùng khu vực có mức tăng dân số tương tự nhau. Các bang ở miền Tây (West) và miền Nam (South) có mức tăng dân số lớn nhất, trong khi các bang ở miền Trung Tây (Midwest) và Đông Bắc (Northeast) tăng ít hơn nhiều.

Hình 5. Tăng trưởng dân số Hoa Kỳ từ năm 2000-2010 (Wike, 2019)
Màu sắc thể hiện giá trị của dữ liệu
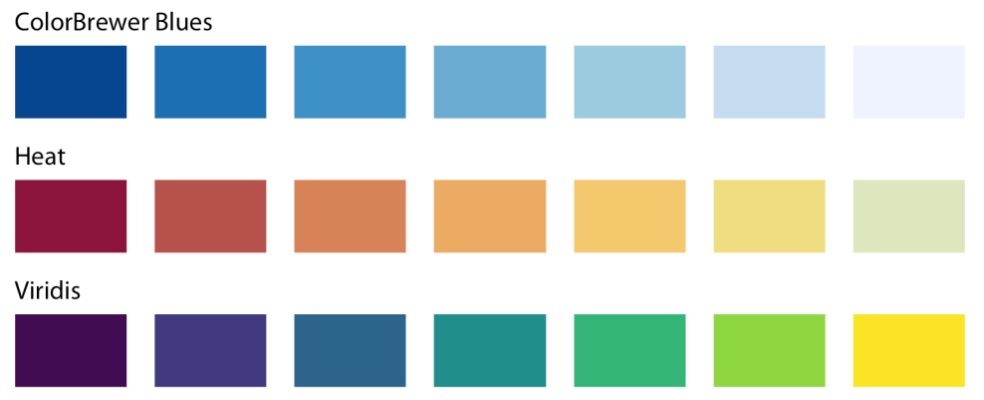
Thang màu tuần tự (sequential color scale) được sử dụng để biểu diễn các giá trị dữ liệu định lượng, chẳng hạn như thu nhập, nhiệt độ hoặc tốc độ,… Thang đo này chứa một chuỗi các màu theo sắc độ (ví dụ, từ đỏ đậm đến vàng nhạt) hoặc có thể dựa trên một màu duy nhất cho biết rõ ràng giá trị nào lớn hơn hoặc nhỏ hơn giá trị nào khác và khoảng cách giữa hai giá trị cụ thể với nhau (Hình 6).

Hình 6. 3 ví dụ về màu sắc theo thang màu tuần tự (Wike, 2019)
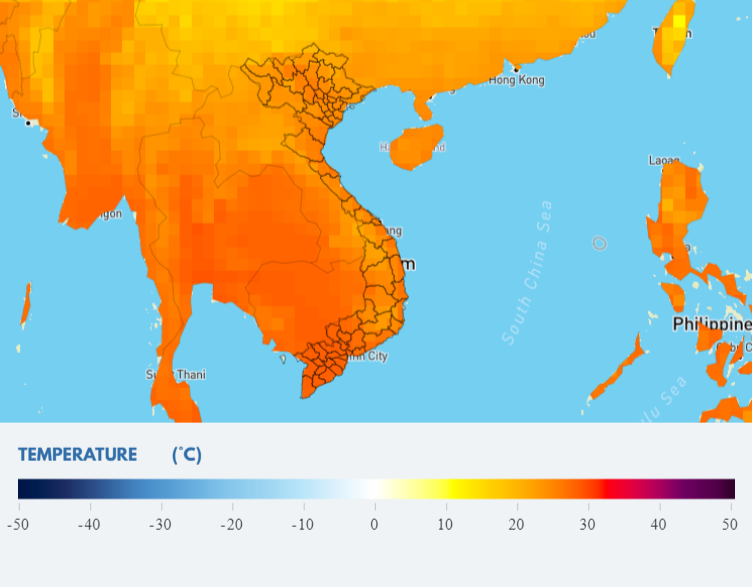
Biểu diễn các giá trị dữ liệu dưới dạng màu sắc theo thang tuần tự đặc biệt hữu ích khi sử dụng với dữ liệu địa lý. Trong trường hợp này, ta có thể vẽ bản đồ các vùng địa lý và tô màu chúng theo các giá trị dữ liệu. Những bản đồ như vậy được gọi là choropleth. Hình 7 thể hiện phổ màu theo nhiệt độ trung bình tại Việt Nam từ năm 1991-2020. Mặc dù phổ màu chung biến đổi từ xanh dương (-50oC) đến tím (50oC), nhưng do thuộc vùng khí hậu nhiệt đới nên phổ màu nhiệt độ trung bình tại Việt Nam chỉ nằm trong khoảng từ cam nhạt đến cam đậm (~20oC - 30oC)

Hình 7. Nhiệt độ trung bình tại Việt Nam từ năm 1991-2020 (Nguồn: World Bank Group)
Màu sắc thể hiện sự nổi bật của dữ liệu
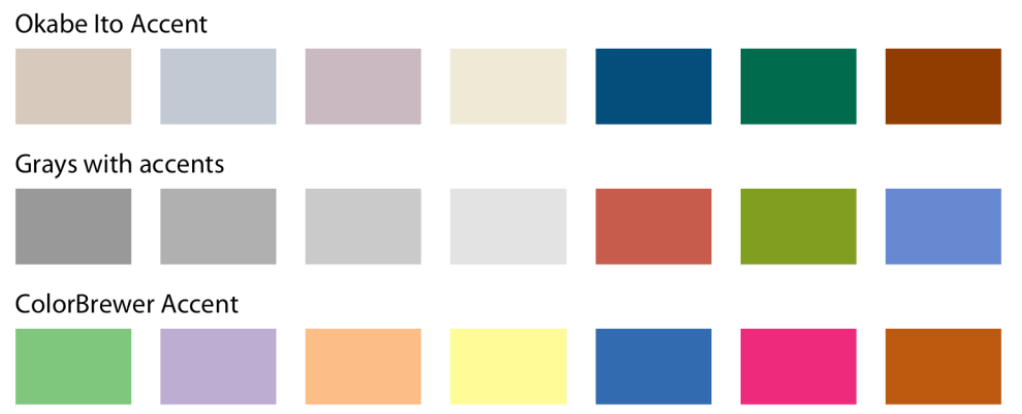
Màu sắc cũng là một công cụ hữu hiệu để làm nổi bật các yếu tố cụ thể trong dữ liệu. Một số danh mục hoặc giá trị trong tập dữ liệu mang thông tin chính về nội dung cần trình bày. Khi đó, cần một màu hoặc một tập hợp các màu làm nổi bật thông tin đó hơn so với phần dữ liệu còn lại. Hiệu ứng này có thể đạt được với thang màu nhấn (accent color scale), là những thang màu chứa cả tập hợp các màu dịu và tập hợp các màu mạnh hơn, tối hơn hoặc bão hòa hơn (Hình 8).

Hình 8. 3 ví dụ về màu sắc theo thang màu nhấn (Wike, 2019)
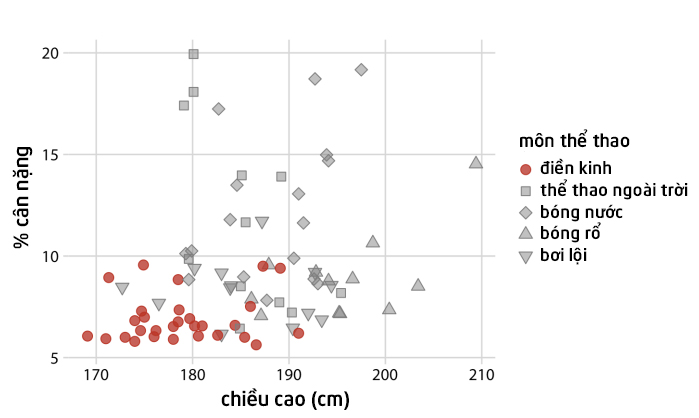
Khi sử dụng thang màu nhấn, cần chú ý không để các màu cơ bản gây sự chú ý. Một trong những cách hiệu quả nhất để vừa làm nổi bật thông tin cần gây chú ý, vừa giúp làm giảm sự tập trung vào các dữ liệu phụ, là loại bỏ tất cả màu khỏi các phần tử trong hình, ngoại trừ danh mục hoặc điểm dữ liệu cần nổi bật. Hình 9 biểu diễn dữ liệu cân nặng và chiều cao của các vận động viên theo các môn thể thao phổ biến. Có thể thấy, vận động viên điền kinh thuộc nhóm lùn và gầy nhất trong số các vận động viên chuyên nghiệp tham gia các môn thể thao phổ biến.

Hình 9. Thông tin về chiều cao và cân nặng các vận động viên theo các môn thể thao (Wike, 2019)
3. Những lưu ý khi xây dựng biểu đồ
Mặc dù không có quy chuẩn đối với việc xây dựng các biểu đồ trực quan, tuy nhiên, để người xem có thể hiểu rõ thông tin, cần lưu ý đến tính thẩm mỹ, màu sắc, cũng như thông tin số liệu hiển thị trên các biểu đồ. Theo Wike (2019), có 3 kiểu thiết kế biểu đồ cần tránh:
- Xấu (Ugly): rõ ràng, đủ thông tin nhưng thiếu tính thẩm mỹ;
- Tệ (Bad): đạt tính thẩm mỹ nhưng nhận thức không đúng, cấu trúc biểu đồ không rõ ràng, gây khó hiểu cho người xem;
- Sai (Wrong): đạt tính thẩm mỹ nhưng thiếu thông tin số liệu hoặc sai về mặt toán học.

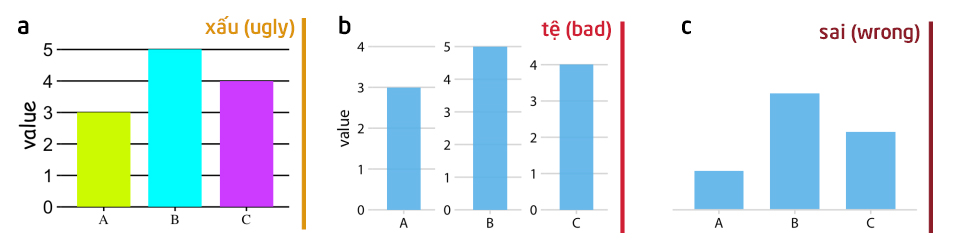
Hình 10. Minh họa 3 kiểu thiết kế biểu đồ cần tránh (Wike, 2019)
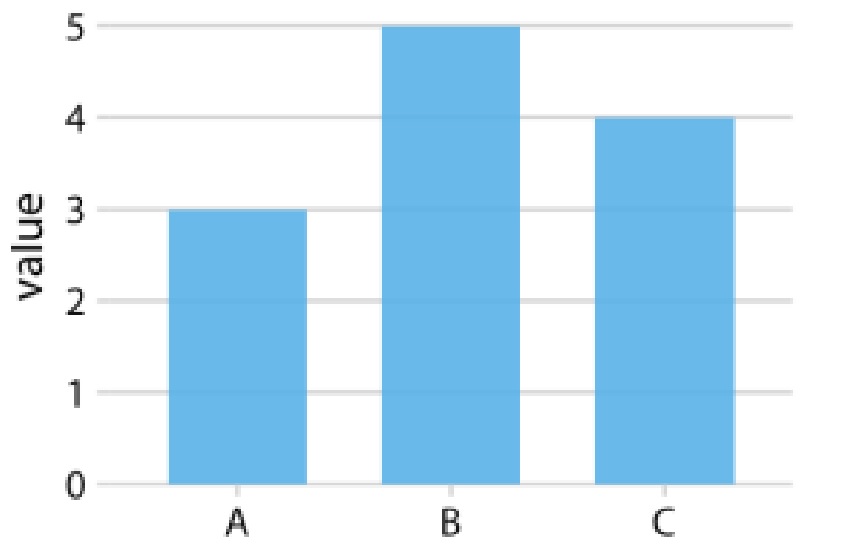
Hình 10 biểu diễn 3 biểu đồ hiển thị 3 giá trị (A = 3, B = 5 và C = 4). Hình 10a mặc dù đầy đủ các thông tin nhưng biểu đồ không được đẹp mắt về mặt thẩm mỹ, màu sắc quá sáng và không hữu ích, lưới nền quá nổi bật và văn bản được hiển thị bằng ba phông chữ khác nhau với ba kích cỡ khác nhau Hình 10b mặc dù tốt về mặt thẩm mỹ nhưng mỗi thanh được hiển thị với tỷ lệ trục y của riêng nó, làm cho con số bị sai lệch, dễ khiến người xem lầm tưởng ba giá trị gần nhau hơn so với thực tế. Hình 10c không có tỷ lệ trục y rõ ràng và không thể xác định chắc chắn các con số được đại diện bởi các thanh. Hình 11 cho thấy phiên bản phù hợp hơn so với Hình 10, một biểu đồ cơ bản thể hiện đầy đủ thông tin và tính thẩm mỹ.

Hình 11. Minh họa một biểu đồ cơ bản đủ thông tin và tính thẩm mỹ (Wike, 2019)
4. Một số công cụ phổ biến cho trực quan hóa dữ liệu
Hiện nay, để thuận tiện cho người dùng trong việc trực quan dữ liệu phân tích, các công cụ hầu hết đều đã tối ưu tính năng thiết kế biểu đồ theo hệ trục tọa độ và các bộ màu mặc định. Người dùng chỉ cần thao tác thêm để biểu đồ hiển thị đầy đủ hơn theo các nội dung phân tích.
Một số công cụ phổ biến cho trực quan hóa dữ liệu hiện nay như:
– Microsoft Excel: một công cụ văn phòng rất phổ biến của Microsoft, có thể quản lý dữ liệu và trực quan hóa bằng biểu đồ. Tuy nhiên, Excel phù hợp với các phân tích ngắn và không sử dụng quá nhiều biểu đồ. Việc trực quan hóa dữ liệu thành các bảng tổng quan (Dashboard) bằng Excel sẽ khó khăn hơn, không được tối ưu như các phần mềm chuyên dụng khác.
– Google Data Studio: một công cụ trực quan hóa dữ liệu trực tuyến và miễn phí của Google (https://datastudio.google.com). Công cụ này có thể kết nối với các nguồn dữ liệu từ Google Analytics, Facebook Ads, Google Sheets hoặc Google BigQuery,… và tổng hợp thành các bảng tổng quan (Dashboard) sử dụng cho báo cáo và phân tích.
– Microsoft Power BI: là một công cụ trực quan dữ liệu nâng cao của Excel Pivot Table. Công cụ này có thể kết nối với rất nhiều nguồn dữ liệu như: Excel, Google Analytics, SQL server,… và tổng hợp thành các bảng tổng quan (Dashboard). Ngoài các biểu đồ mặc định cơ bản cho trước, người dùng cũng có thể tải các dạng biểu đồ đặc biệt từ PowerBI visuals sử dụng cho các phân tích nâng cao hơn. Microsoft Power BI có giao diện thân thiện và dễ sử dụng cho người dùng phổ thông và có thể sử dụng phiên bản miễn phí, hoặc có phí từ 10 USD/tháng.
– Tableau: một công cụ có những tính năng tương tự như Microsoft Power BI nhưng không giới hạn phạm vi kết nối các nguồn dữ liệu và có tính năng tối ưu hơn (khả năng phân tích, xử lý và trực quan mạnh mẽ) đối với các nguồn dữ liệu lớn. Công cụ này đòi hỏi trình độ người phân tích và xử lý dữ liệu cao hơn và chi phí sử dụng đến 70 USD/tháng/người dùng. Do đó, Tableau ít được người dùng phổ thông sử dụng, mà thường là lựa chọn của các doanh nghiệp lớn.
Duy Sang tổng hợp
----------------------------------------
Tài liệu tham khảo:
– Wilke, C. O. (2019). Fundamentals of Data Visualization. O’Reilly Media.
----------------------------------------
Các bài viết liên quan:
Trực quan hóa dữ liệu – Phần 2: Tổng quan về hệ trục tọa độ
Trực quan hóa dữ liệu – Phần 3: Một số dạng biểu đồ thể hiện độ lớn của dữ liệu
Trực quan hóa dữ liệu – Phần 4: Một số dạng biểu đồ thể hiện tỷ lệ của dữ liệu
Trực quan hóa dữ liệu – Phần 5: Các dạng biểu đồ thể hiện sự phân phối của dữ liệu
Trực quan hóa dữ liệu – Phần 6: Các dạng biểu đồ thể hiện sự tương quan của dữ liệu
---------------------------------------------------------------------------------------------------
