Trong quá trình phân tích, một số trường hợp ta cần quan tâm đến sự khác biệt về độ lớn giữa các nhóm, chẳng hạn như sự khác biệt về dân số ở các thành phố khác nhau hoặc chênh lệch doanh thu của các nhãn hiệu ô tô khác nhau. Khi đó, trực quan bằng loại biểu đồ phù hợp sẽ giúp diễn giải kết quả một cách rõ ràng hơn. Theo tài liệu “Các nguyên tắc cơ bản về trực quan hóa dữ liệu”, ba dạng biểu đồ thường được sử dụng để biểu diễn độ lớn của dữ liệu là: biểu đồ thanh, biểu đồ điểm và bản đồ nhiệt.
1. Biểu đồ thanh
Biểu đồ thanh trình bày một cách trực quan dữ liệu phân loại [1] với các thanh hình chữ nhật có chiều cao hoặc chiều dài tỷ lệ với các giá trị mà chúng đại diện. Các thanh có thể được vẽ theo chiều dọc hoặc chiều ngang. Để phân biệt 2 hình dạng này, phần lớn tài liệu/phần mềm trực quan quy ước biểu đồ thanh dọc là Column Chart, biểu đồ thanh ngang là Bar Chart. Có 3 kiểu biểu đồ thanh thường gặp: biểu đồ thanh đơn áp dụng cho một biến phân loại, biểu đồ thanh nhóm (clustered) và biểu đồ thanh xếp chồng (stacked) áp dụng cho hai biến phân loại.
Biểu đồ thanh đơn
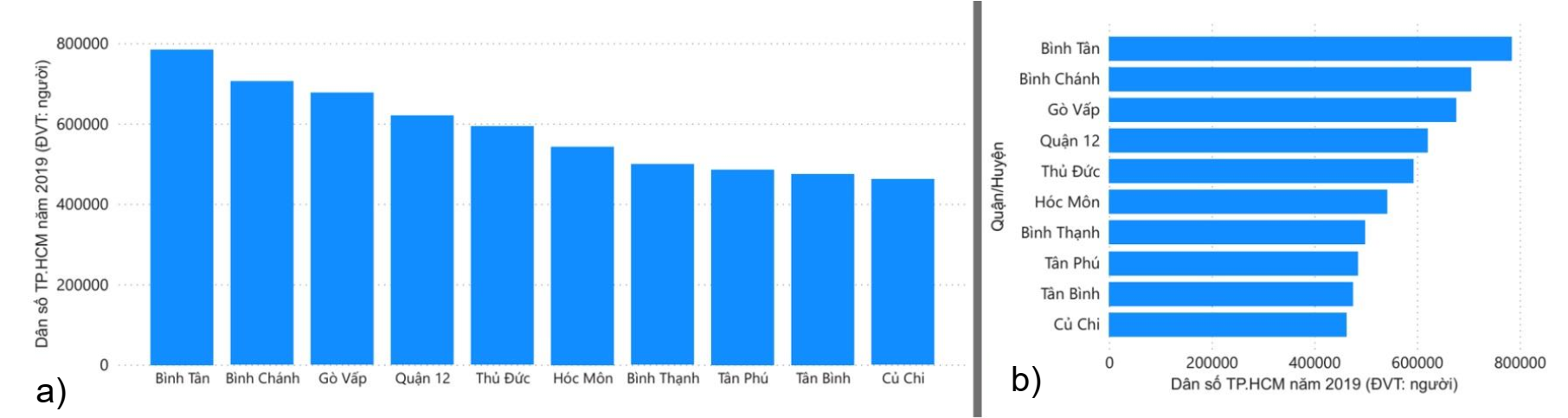
Biểu đồ thanh đơn được sử dụng khi chỉ có 1 biến phân loại, mỗi thanh sẽ đại diện cho một nhóm cụ thể, chiều cao hoặc độ dài của mỗi thanh tỷ lệ với tổng các giá trị trong nhóm mà nó đại diện. Hình 1 biểu diễn 10 quận/huyện có số dân cao nhất trên địa bàn TP.HCM năm 2019 theo 2 hình dạng biểu đồ thanh dọc (a) và thanh ngang (b).

Hình 1. 10 quận/huyện có dân số cao nhất trên địa bàn TP.HCM năm 2019, được trực quan bằng 2 dạng biểu đồ thanh
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
Bất kể biểu đồ dọc hay ngang, ta đều cần chú ý đến thứ tự sắp xếp các thanh. Một số phần mềm vẽ biểu đồ có thể sắp xếp mặc định các thanh theo thứ tự bảng chữ cái, theo độ cao hoặc độ dài thanh. Nhưng để biểu đồ trực quan cho người xem, các thanh nên được sắp xếp tương ứng theo tính chất của biến phân loại mà nó thể hiện:
– Biến phân loại mang tính rời rạc (ví dụ như quốc gia, thành phố, quận/huyện, …): biểu đồ thanh nên được sắp xếp theo độ lớn thanh từ cao đến thấp (đối với Column Chart) hay từ dài đến ngắn (đối với Bar Chart) (Hình 1).
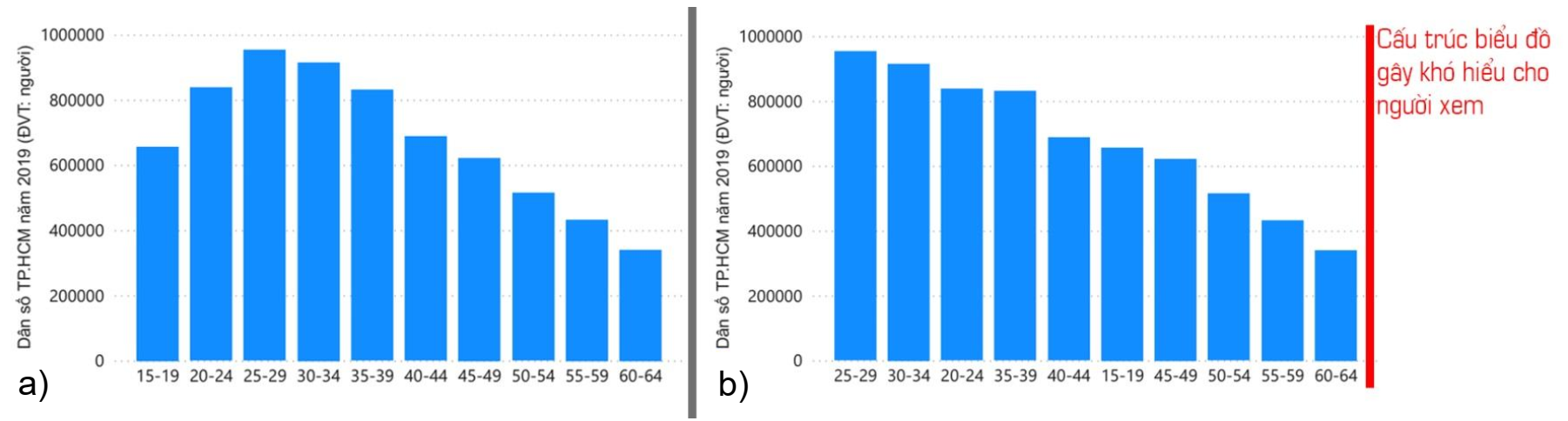
– Biến phân loại mang tính liên tục hay có thứ tự (ví dụ như theo chuỗi thời gian, theo độ tuổi, theo kích thước, …): biểu đồ thanh nên được sắp xếp theo thứ tự tăng hoặc giảm dần của biến phân loại (Hình 2a). Ví dụ trong Hình 2 về “Dân số TP.HCM năm 2019 chia theo nhóm tuổi” cho thấy, việc sắp xếp theo chiều cao thanh trong khi xáo trộn các nhóm tuổi không mang lại nhiều ý nghĩa, khiến người xem khó định hình và dễ gây nhầm lẫn (Hình 2b).

Hình 2. Dân số TP.HCM năm 2019 chia theo nhóm tuổi
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
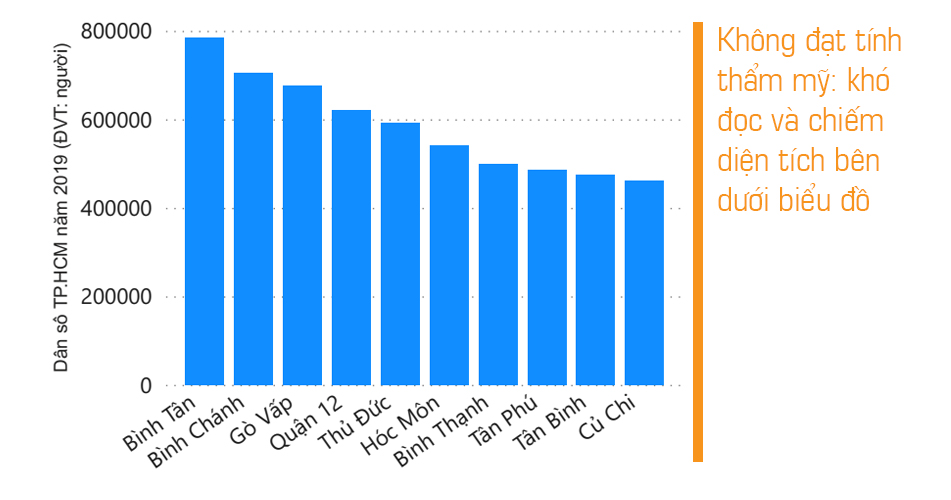
Biểu đồ thanh thường được các phần mềm trực quan chia tỷ lệ tự động để tất cả dữ liệu hiển thị một cách hài hòa. Tuy nhiên, một số tình huống liên quan đến tính thẩm mỹ của biểu đồ như tên các nhóm phân loại quá dài trong khi bề ngang có giới hạn khiến phần mềm tự động xoay tên nhóm nằm nghiêng, gây cảm giác khó đọc cho người xem và chiếm nhiều diện tích hiển thị bên dưới biểu đồ (Hình 3). Giải pháp cho vấn đề này là chuyển dạng Column Chart về dạng Bar Chart như Hình 1b.

Hình 3. 10 quận/huyện có dân số cao nhất trên địa bàn TP.HCM năm 2019 với biến phân loại quận/huyện không đạt tính thẩm mỹ
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
Biểu đồ thanh nhóm (clustered)
Biểu đồ thanh nhóm được sử dụng để biểu diễn cùng lúc 2 biến phân loại trong một tập dữ liệu. Trong đó, các nhóm của một biến phân loại được đặt cách đều dọc theo trục x, toàn bộ nhóm thuộc biến phân loại còn lại được đặt liền kề với nhau trong từng nhóm của biến phân loại trước.
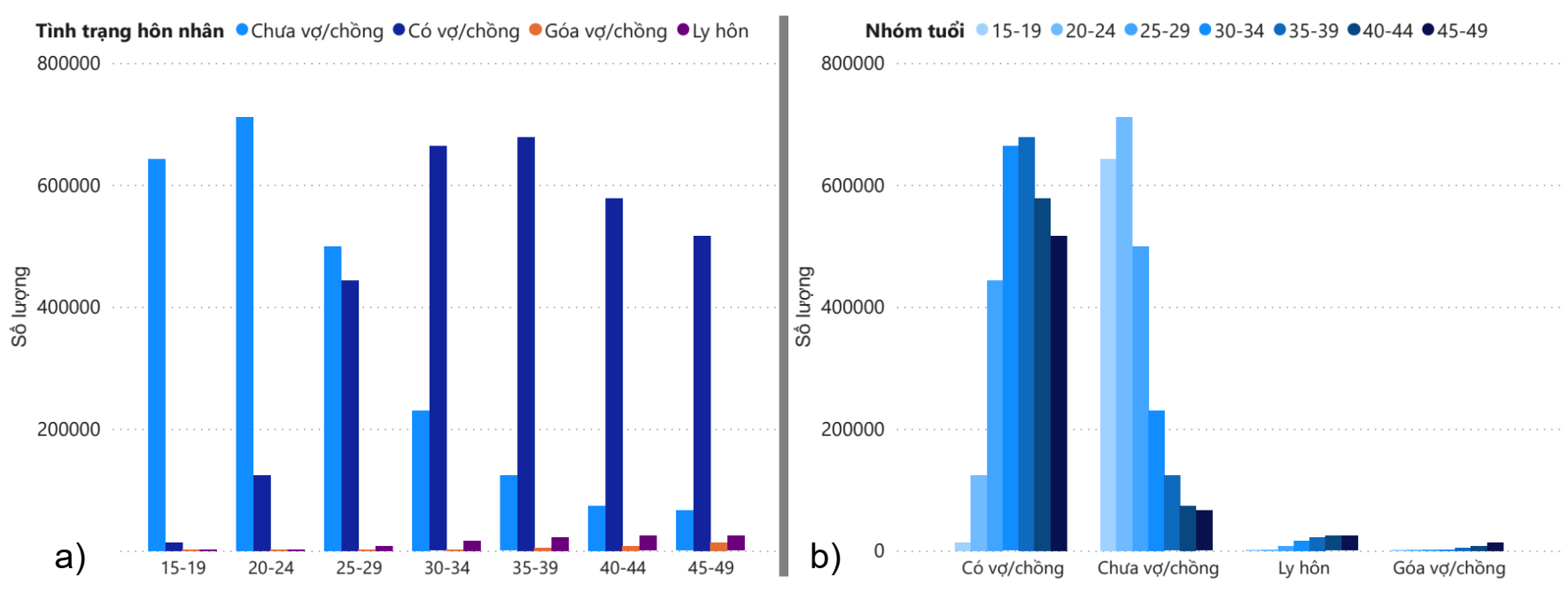
Chẳng hạn trong bộ dữ liệu tình trạng hôn nhân của những người trên 15 đến dưới 50 tuổi từ nguồn Tổng điều tra dân số tại TP.HCM năm 2019, ta có 2 biến phân loại là “Tình trạng hôn nhân” (rời rạc) và “Nhóm tuổi” (liên tục):
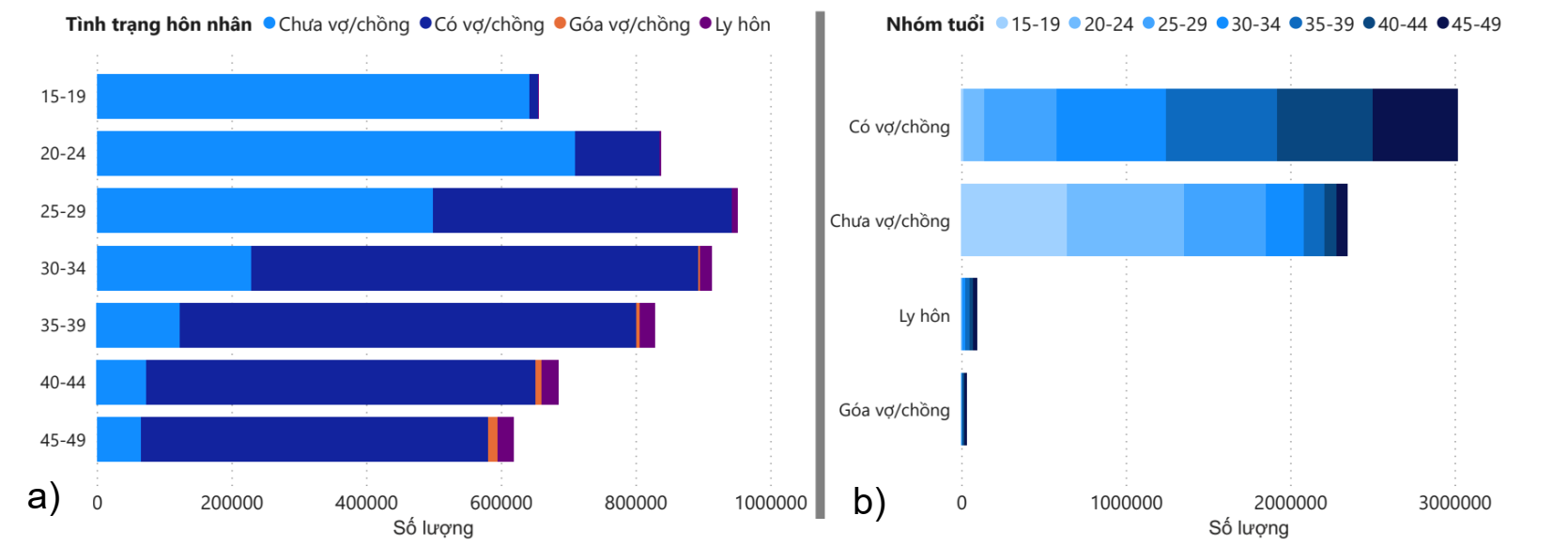
• Trong Hình 4a, nhóm tuổi được hiển thị dọc theo trục x, đối với mỗi nhóm tuổi có 4 thanh tương ứng với tình trạng hôn nhân. Biến “Tình trạng hôn nhân” mang tính rời rạc nên màu sắc được sử dụng theo thang màu định tính.
• Trong Hình 4b, tình trạng hôn nhân được hiển thị dọc theo trục x, đối với mỗi tình trạng hôn nhân có 7 thanh tương ứng với nhóm tuổi. Biến “Nhóm tuổi” mang tính liên tục nên màu sắc được sử dụng theo thang màu tuần tự.

Hình 4. Dân số TP.HCM năm 2019 chia theo nhóm tuổi và chia theo tình trạng hôn nhân, được trực quan bằng biểu đồ thanh nhóm
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
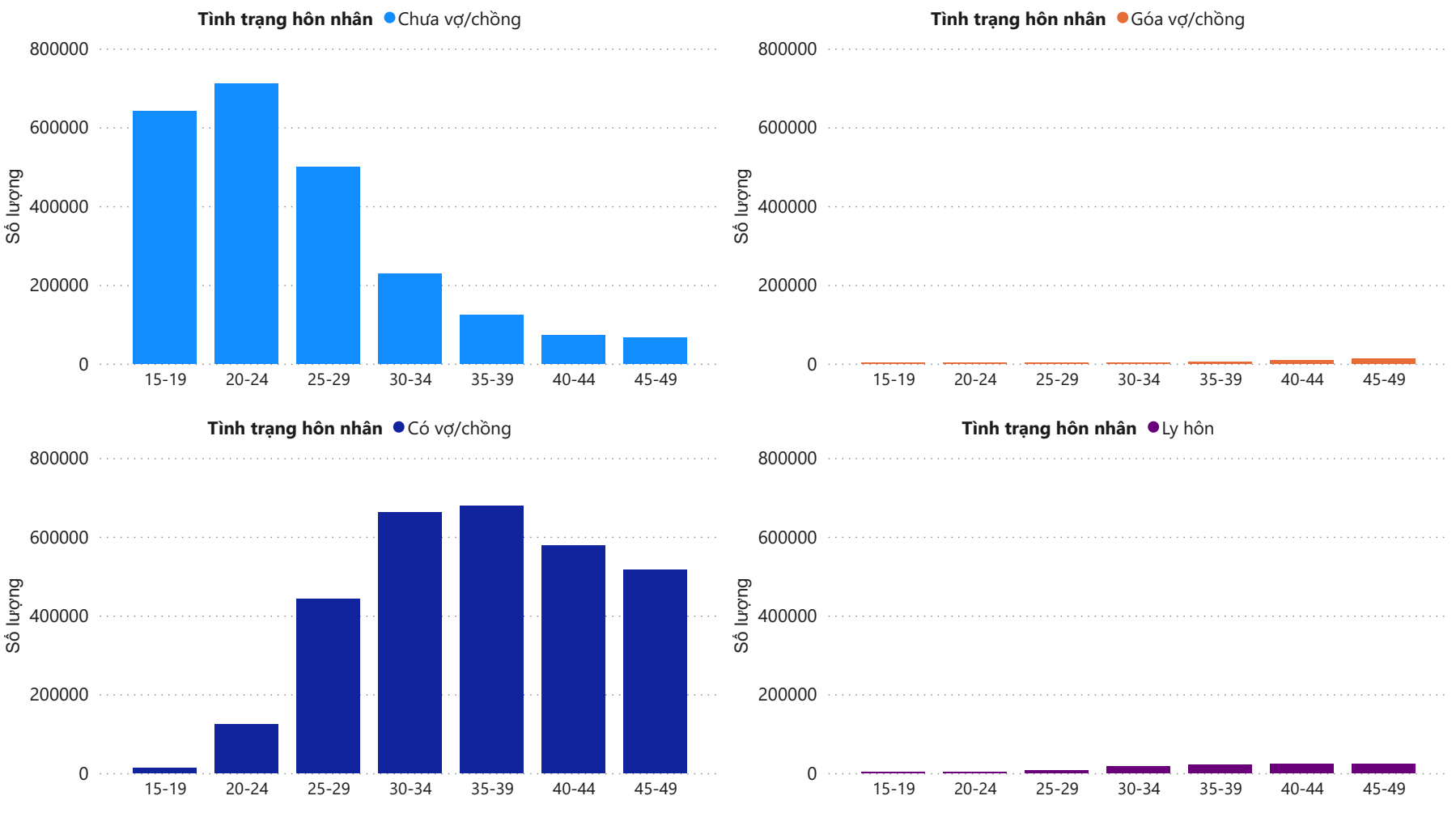
Có thể thấy, Hình 4a sẽ phù hợp để xác định sự chênh lệch giữa các tình trạng hôn nhân trong một nhóm tuổi, nhưng rất khó để so sánh số lượng giữa các nhóm tuổi cho một nhóm tình trạng hôn nhân nhất định. Ngược lại, Hình 4b có thể giải quyết được nhược điểm trên, tuy nhiên, do đến 7 nhóm tuổi nên rất khó để xác định nhanh nhóm tuổi nào chiếm số lượng lớn nhất. Do đó, trong trường hợp có quá nhiều nhãn trong biến phân loại, ta nên chuyển từ biểu đồ nhóm thành các biểu đồ thanh đơn để diễn giải kết quả một cách trực quan hơn (Hình 5).

Hình 5. Dân số TP.HCM năm 2019 chia theo nhóm tuổi và chia theo tình trạng hôn nhân, được trực quan bằng biểu đồ thanh đơn
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
Biểu đồ thanh chồng (stacked)
Biểu đồ thanh chồng cũng được sử dụng để biểu diễn cùng lúc 2 biến phân loại trong một tập dữ liệu. Khác với biểu đồ thanh nhóm có các thanh đặt liền kề nhau, biểu đồ thanh chồng đặt các thanh xếp chồng lên nhau (Hình 6).

Hình 6. Dân số TP.HCM năm 2019 chia theo nhóm tuổi và chia theo tình trạng hôn nhân, được trực quan bằng biểu đồ thanh chồng
(Nguồn dữ liệu: Cục thống kê TP.HCM, 2020)
Ngoài ra, biểu đồ thanh chồng có thể được trực quan theo tỷ lệ % của mỗi giá trị trên tổng số trong từng nhóm, được gọi là biểu đồ thanh chồng 100% (100% stacked chart). Dạng biểu đồ này sẽ được giới thiệu trong bài viết Trực quan hóa dữ liệu – Phần 4: Các dạng biểu đồ thể hiện tỷ lệ của dữ liệu.
Biểu đồ thanh chồng phù hợp với mục đích so sánh tổng giá trị giữa các nhóm (ví dụ Hình 6a, so sánh tổng số người theo từng nhóm tuổi), nhưng đôi khi khó đạt sự phân biệt khi muốn so sánh các giá trị khác nhau trong cùng một nhóm (ví dụ Hình 6b, độ dài các thanh ở nhóm “Có vợ/chồng” chia theo từng nhóm tuổi có độ dài gần như xấp xỉ bằng nhau).
2. Biểu đồ điểm
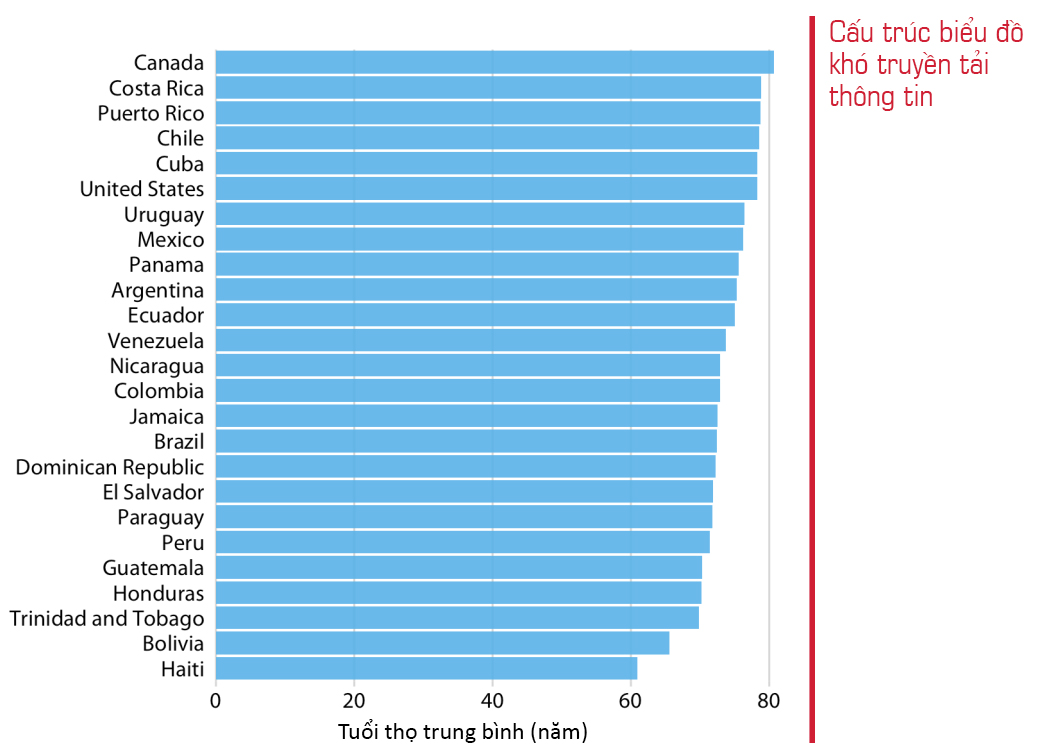
Biểu đồ điểm sử dụng dấu chấm để biểu diễn vị trí của các giá trị dữ liệu. Biểu đồ điểm được sử dụng phổ biến để biểu diễn phân phối của một biến liên tục hay sự phân cụm trong một tập dữ liệu. Trong biểu diễn độ lớn của dữ liệu, biểu đồ thanh phải bắt đầu từ giá trị 0 để chiều dài thanh tỷ lệ với số lượng hiển thị. Tuy nhiên, với một số bộ dữ liệu, các thanh đôi khi quá dài và tất cả chúng đều có chiều dài gần như nhau, khiến biểu đồ không truyền tải được ý nghĩa (Hình 7). Do đó, biểu đồ điểm được sử dụng để thay thế biểu đồ thanh trong tình huống này.

Hình 7. Tuổi thọ trung bình các quốc gia châu Mỹ năm 2007, được trực quan bằng biểu đồ thanh (Wike, 2019)
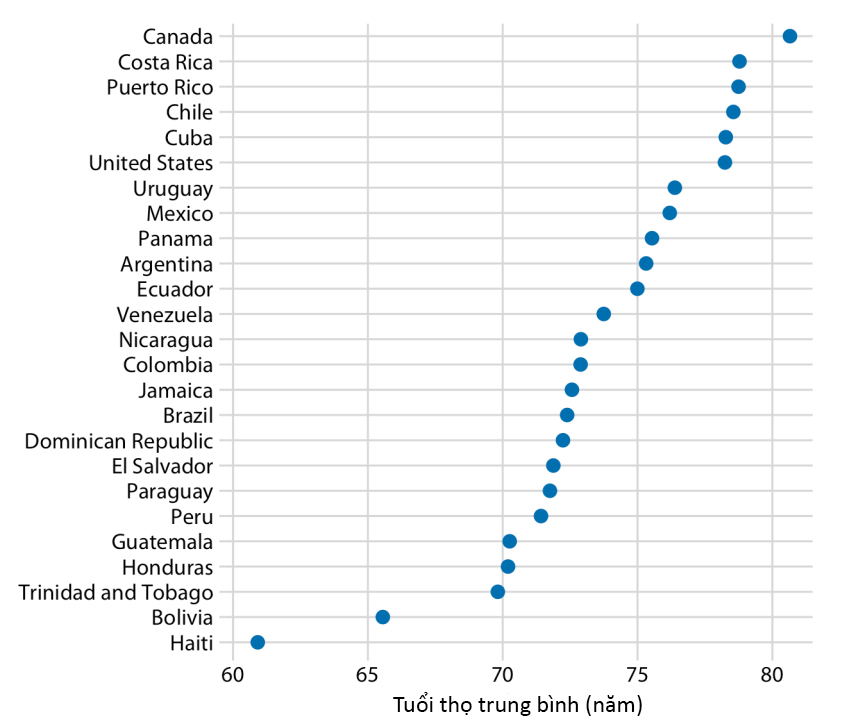
Bằng cách sử dụng biểu đồ điểm, ta có thể giới hạn phạm vi trục trong khoảng từ 60 đến 81 tuổi để biểu diễn rõ ràng hơn ý nghĩa của tập dữ liệu (Hình 8). Canada có tuổi thọ trung bình cao nhất trong số tất cả các quốc gia được liệt kê, còn Bolivia và Haiti có tuổi thọ trung bình thấp hơn nhiều so với tất cả các quốc gia khác. Ngoài ra, sự chênh lệch tuổi thọ trung bình giữa các quốc gia như Jamaica, Brazil, Dominican Republic cũng hiển thị rõ ràng và dễ nhận biết hơn so với biểu đồ thanh trong Hình 7.

Hình 8. Tuổi thọ trung bình các quốc gia châu Mỹ năm 2007, được trực quan bằng biểu đồ điểm (Wike, 2019)
3. Bản đồ nhiệt (Heatmap)
Bản đồ nhiệt là một kỹ thuật trực quan hóa thể hiện độ lớn của dữ liệu dưới dạng màu sắc trong hai chiều. Trong biểu diễn độ lớn của dữ liệu, bản đồ nhiệt được sử dụng để thay thế biểu đồ thanh trong trường hợp có 2 biến phân loại, gồm 1 biến rời rạc và 1 biến liên tục (thường theo chuỗi thời gian). Trong đó, số lượng nhóm trong mỗi biến phân loại quá nhiều, khiến việc biểu diễn bằng biểu đồ thanh nhóm hoặc biểu đồ thanh chồng trở nên không phù hợp. Mỗi giá trị dữ liệu trên bản đồ nhiệt được biểu diễn trong một ma trận với một màu đặc trưng. Thông thường, giá trị thấp hiển thị ở tông màu lạnh và dần chuyển đổi qua tông màu nóng khi có giá trị cao hơn.
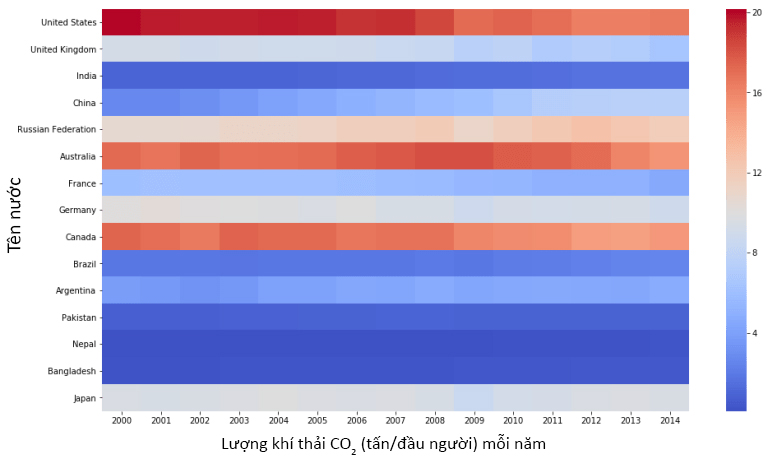
Hình 9 biểu diễn trực quan tập dữ liệu về lượng khí thải CO2 tại 15 quốc gia trong vòng 15 năm. Mặc dù cách trực quan này gây khó khăn trong việc xác định chính xác giá trị dữ liệu, nhưng nó cho thấy một cái nhìn tổng quan ngay lập tức về xu hướng giảm lượng khí thải CO2 từ năm 2000 đến năm 2014 tại 3 quốc gia (Mỹ, Úc, Canada).

Hình 9. Lượng khí thải CO2 tại 15 nước từ năm 2000 đến năm 2014, được trực quan bằng bản đồ nhiệt tổng quát
(Nguồn dữ liệu: Kaggle.com)
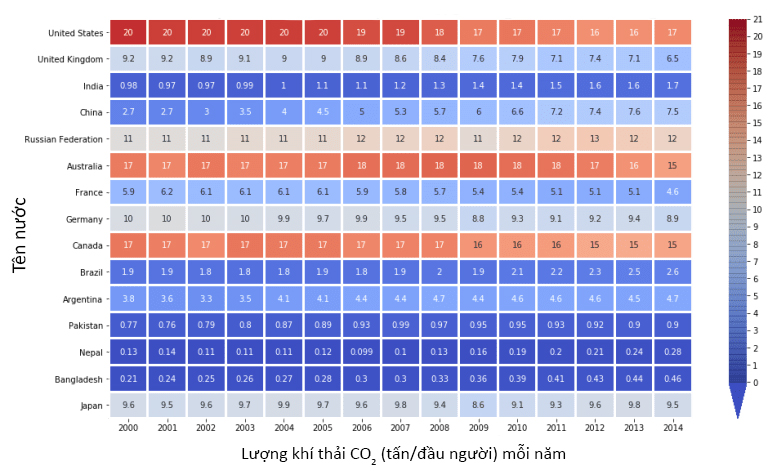
Hình 10 biểu diễn trực quan tập dữ liệu về lượng khí thải CO2 tại 15 quốc gia với số liệu chi tiết theo năm và theo quốc gia. Cách hiển thị này mặc dù phức tạp hơn so với Hình 11, nhưng nó có thể bổ sung thêm cho các phân tích sâu, khi người xem muốn biết chính xác các giá trị hiển thị tương ứng với từng màu sắc trên biểu đồ.

Hình 10. Lượng khí thải CO2 tại 15 nước từ năm 2000 đến năm 2014, được trực quan bằng bản đồ nhiệt với số liệu chi tiết
(Nguồn dữ liệu: Kaggle.com)
Duy Sang tổng hợp
----------------------------------------
Tài liệu tham khảo:
– Aleksova. (2019). Who is responsible for global warming? Retrieved from Kaggle: https://www.kaggle.com/catamount11/who-is-responsible-for-global-warming/data
– Cục Thống kê TP.HCM. (2020). Thực trạng dân số qua Tổng điều tra dân số và nhà ở thời điểm 0 giờ ngày 01 tháng 4 năm 2019. TP.HCM: Cục Thống kê TP.HCM.
– Wike. (2019). Fundamentals of Data Visualization. Sebastopol: O’Reilly Media.
– Wikipedia. (2021, November 8). Bar chart. Retrieved from Wikipedia: https://en.wikipedia.org/wiki/Bar_chart
----------------------------------------
Các bài viết liên quan:
Trực quan hóa dữ liệu – Phần 1: Tổng quan về biểu đồ
Trực quan hóa dữ liệu – Phần 2: Tổng quan về hệ trục tọa độ
Trực quan hóa dữ liệu – Phần 4: Một số dạng biểu đồ thể hiện tỷ lệ của dữ liệu
Trực quan hóa dữ liệu – Phần 5: Các dạng biểu đồ thể hiện sự phân phối của dữ liệu
Trực quan hóa dữ liệu – Phần 6: Các dạng biểu đồ thể hiện sự tương quan của dữ liệu
---------------------------------------------------------------------------------------------------
